Bootstrap 4 Filters (Advanced)
Bootstrap 4 Filters
Bootstrap không có thành phần cho phép lọc. Tuy nhiên, ta có thể sử dụng jQuery để lọc / tìm kiếm.
Filter Tables
Thực hiện tìm kiếm không phân biệt chữ hoa chữ thường cho các mục trong bảng:
Ví dụ
<div class="container mt-3">
<h2>Filterable Table</h2>
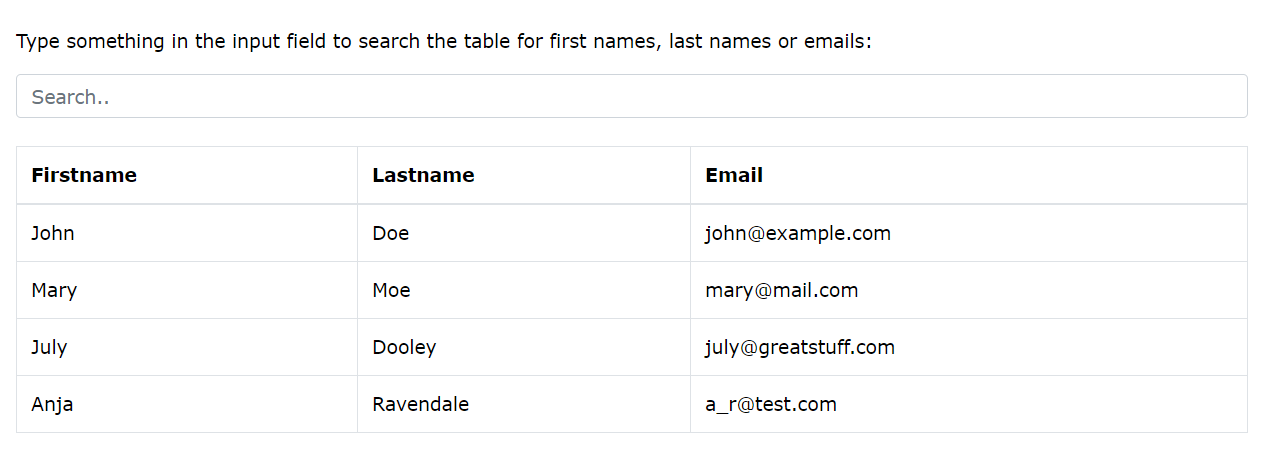
<p>Type something in the input field to search the table for first names, last names or emails:</p>
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<br>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody id="myTable">
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@mail.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@greatstuff.com</td>
</tr>
<tr>
<td>Anja</td>
<td>Ravendale</td>
<td>a_r@test.com</td>
</tr>
</tbody>
</table>
<p>Note that we start the search in tbody, to prevent filtering the table headers.</p>
</div>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>Giải thích ví dụ: Sử dụng jQuery để lặp qua từng hàng của bảng để kiểm tra nếu có bất kỳ giá trị văn bản nào khớp với giá trị của trường input. Phương thức toggle để hide row (display:none) mà không phù hợp với tìm kiếm. Chúng ta sử dụng toLowerCase() để chuyển đổi văn bản sang chữ thường, làm cho tìm kiếm của chúng ta case insensitive (Không phân biệt HOA thường).
Filter Lists
Thực hiện tìm kiếm không phân biệt chữ hoa chữ thường cho các mục trong danh sách:

Ví dụ
<div class="container mt-3">
<h2>Filterable List</h2>
<p>Type something in the input field to search the list for specific items:</p>
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<br>
<ul class="list-group" id="myList">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myList li").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>Filter Anything
Thực hiện tìm kiếm không phân biệt chữ hoa chữ thường trong phần tử div:

Ví dụ
<div class="container mt-3">
<h2>Filter Anything</h2>
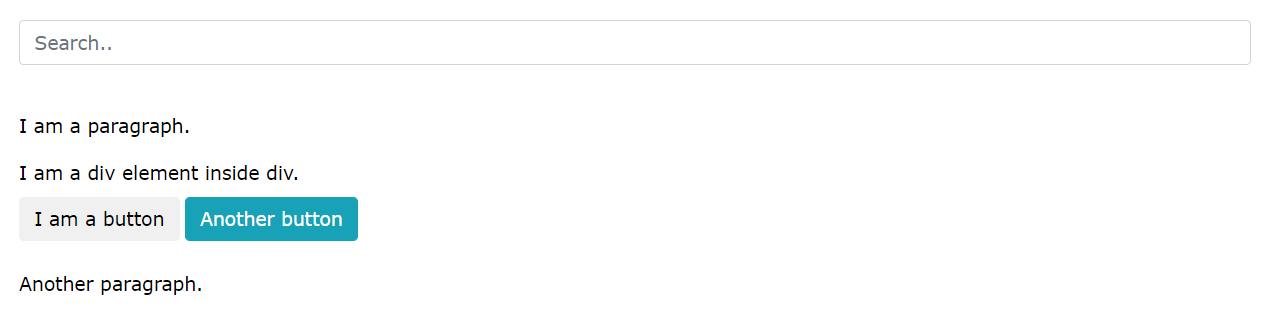
<p>Type something in the input field to search for a specific text inside the div element with id="myDIV":</p>
<input class="form-control" id="myInput" type="text" placeholder="Search..">
<div id="myDIV" class="mt-3">
<p>I am a paragraph.</p>
<div>I am a div element inside div.</div>
<button class="btn">I am a button</button>
<button class="btn btn-info">Another button</button>
<p>Another paragraph.</p>
</div>
</div>
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myDIV *").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

