Bootstrap 4 Grids
Hệ thống grid Bootstrap 4
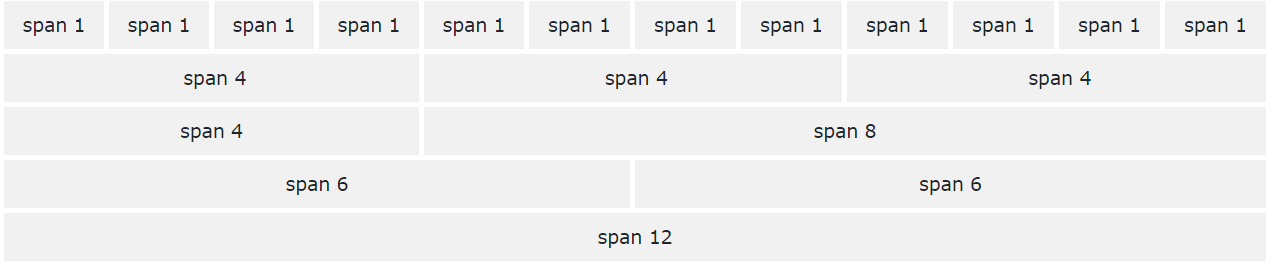
Hệ thống grid của Bootstrap chia tối đa 12 cột trên trang.
Nếu bạn không muốn sử dụng cả 12 cột, bạn có thể nhóm các cột lại với nhau để tạo các cột rộng hơn:

Hệ thống grid có responsive, tất cả các cột sẽ được sắp xếp sao cho vừa với màn hình của bạn.
Đảm bảo rằng tổng cột tối đa 12 hoặc ít hơn (không bắt buộc bạn phải sử dụng tất cả 12 cột).
Grid Classes
Hệ thống grid Bootstrap 4 gồm có 5 class:
.col-(extra small devices - chiều rộng màn hình nhỏ hơn 576px).col-sm-(small devices - chiều rộng màn hình bằng hoặc lớn hơn 576px).col-md-(medium devices - chiều rộng màn hình bằng hoặc lớn hơn 768px).col-lg-(large devices - chiều rộng màn hình bằng hoặc lớn hơn 992px).col-xl-(xlarge devices - chiều rộng màn hình bằng hoặc lớn hơn 1200px)
Các class ở trên có thể được kết hợp để tạo ra bố cục năng động và linh hoạt hơn.
Mẹo: Nếu bạn muốn set một độ rộng duy nhất mà không biết chọn sm hay md, bạn chỉ cần chọn sm là được.
Cấu trúc cơ bản của Bootstrap 4 grid
Sau đây là cấu trúc cơ bản của Bootstrap 4 grid:
<!-- Kiểm soát độ rộng cột và cách chúng xuất hiện trên các thiết bị khác nhau -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Hoặc để Bootstrap tự động xử lý bố cục -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>Ví dụ đầu tiên: tạo một row (<div class="row">). Sau đó, thêm số lượng cột mong muốn (các thẻ với các class .col-*-* thích hợp). Dấu sao thứ nhất (*) đại diện cho sự đáp ứng responsiveness: sm, md, lg hoặc xl, trong khi đó dấu sao thứ hai đại diện cho một số, từ 1 - 12.
Ví dụ thứ hai: thay vì thêm một số cho mỗi col, hãy để bootstrap tự xử lý bố cục, để tạo các cột có chiều rộng bằng nhau: nếu có hai "col" thì mỗi cột chia 50% chiều rộng. 3 cột = 33.33%. 4 cột = 25%, vv. Bạn cũng có thể dùng .col-sm|md|lg|xl cho việc responsive các cột.
Dưới đây là một số ví dụ về bố trí grid Bootstrap 4 cơ bản.
Ba column bằng nhau
Ví dụ sau đây cho thấy cách tạo ba cột có chiều rộng bằng nhau, trên tất cả các thiết bị và chiều rộng màn hình:
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>Responsive Columns
Ví dụ sau đây cho thấy cách tạo bốn cột có chiều rộng bằng nhau bắt đầu từ máy tính bảng và chia tỷ lệ cho các máy tính để bàn lớn hơn. Trên điện thoại di động hoặc màn hình rộng dưới 576px, các cột sẽ tự động xếp chồng lên nhau:
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-3">.col-sm-3</div>
</div>Hai column Responsive không bằng nhau
Ví dụ sau đây cho thấy cách lấy hai cột có chiều rộng khác nhau bắt đầu từ máy tính bảng và chia tỷ lệ cho các máy tính để bàn lớn hơn:
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

