Bootstrap 4 Media Objects
Media Objects
Bootstrap cung cấp một cách dễ dàng để căn chỉnh các media object (như images hoặc videos) cùng với nội dung. Media objects thường được sử dụng để hiển thị các bình luận blog, tweet và hơn thế nữa:

Basic Media Object

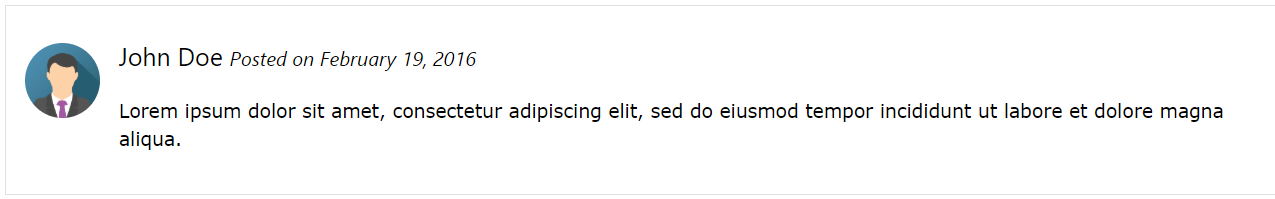
Để tạo một media object, add class .media cho phần tử container, và đặt media content bên trong phần tử child của container với class .media-body. Add padding và margins nếu cần với các class tiện ích về khoảng cách:
Ví dụ
<div class="media border p-3">
<img src="img_avatar3.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;">
<div class="media-body">
<h4>John Doe <small><i>Posted on February 19, 2016</i></small></h4>
<p>Lorem ipsum...</p>
</div>
</div>Nested Media Objects
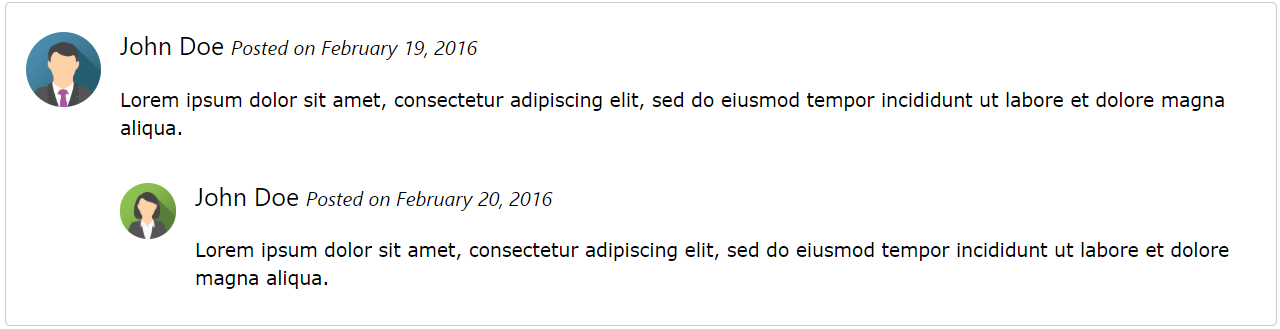
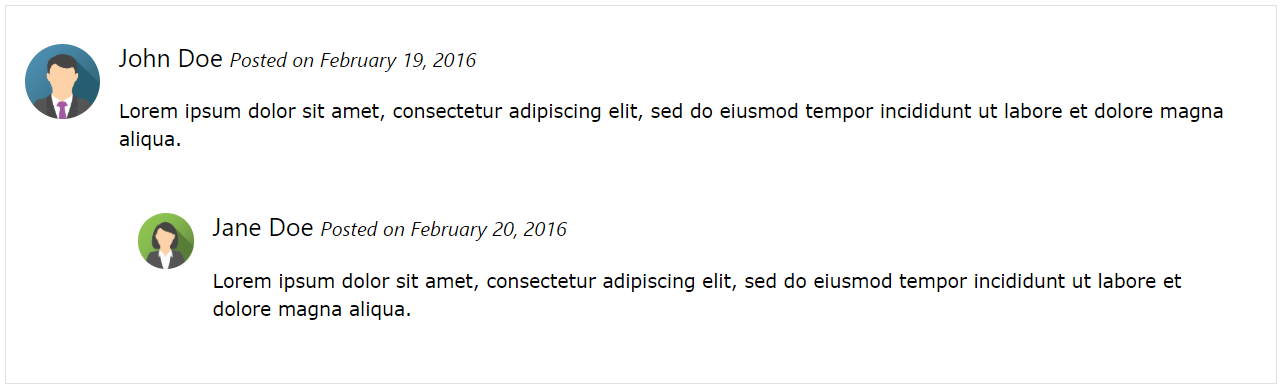
Media objects cũng có thể lồng nhau (media object trong media object):

Để lồng media objects, đặt một phần tử container .media bên trong .media-body của container cha:
Ví dụ
<div class="media border p-3">
<img src="img_avatar3.png" alt="John Doe" class="mr-3 mt-3 rounded-circle" style="width:60px;">
<div class="media-body">
<h4>John Doe <small><i>Posted on February 19, 2016</i></small></h4>
<p>Lorem ipsum...</p>
<div class="media p-3">
<img src="img_avatar2.png" alt="Jane Doe" class="mr-3 mt-3 rounded-circle" style="width:45px;">
<div class="media-body">
<h4>Jane Doe <small><i>Posted on February 20 2016</i></small></h4>
<p>Lorem ipsum...</p>
</div>
</div>
</div>
</div>Right-Aligned Media Image

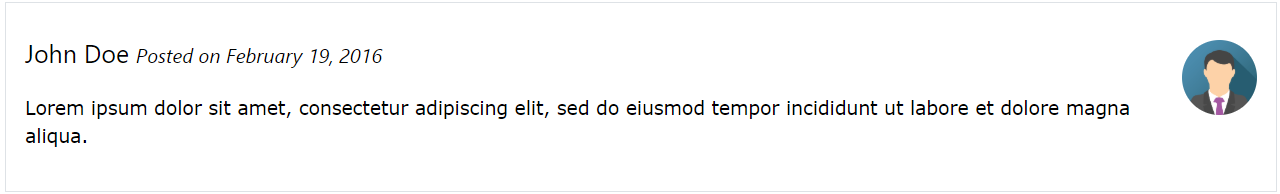
Để right-align media image, add image sau container .media-body như ví dụ dưới đây:
Ví dụ
<div class="media border p-3">
<div class="media-body">
<h4>John Doe <small><i>Posted on February 19, 2016</i></small></h4>
<p>Lorem ipsum...</p>
</div>
<img src="img_avatar3.png" alt="John Doe" class="ml-3 mt-3 rounded-circle" style="width:60px;">
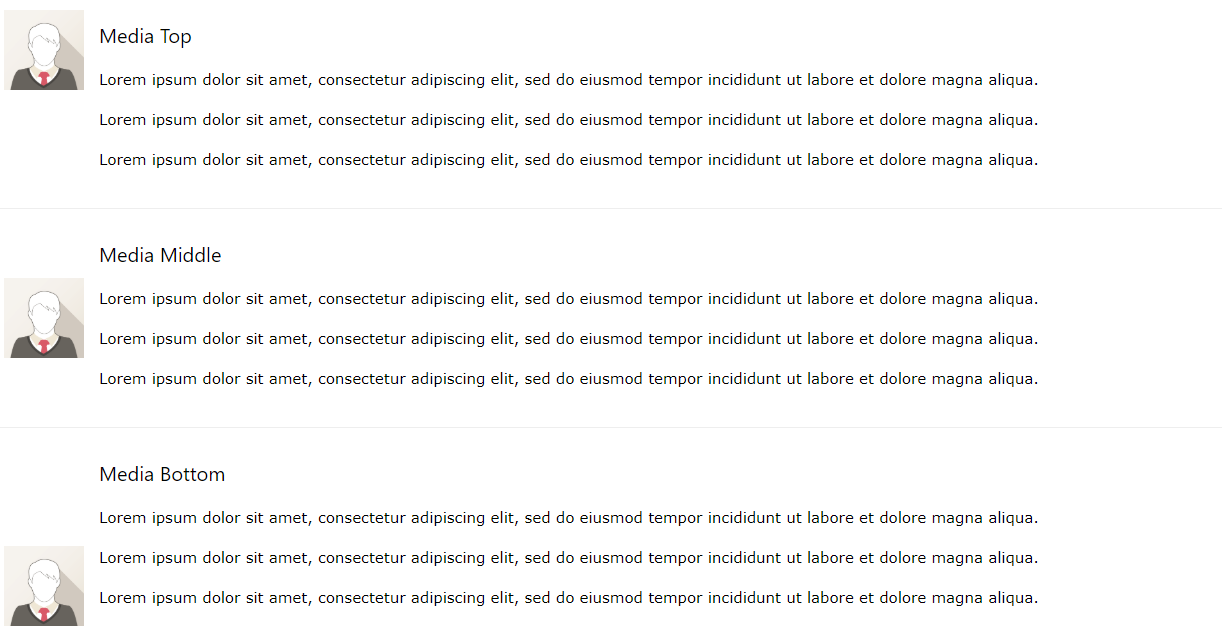
</div>Top, Middle hoặc Bottom Alignment
Sử dụng các tiện ích flex, các class align-self-* để đặt media object ở top, middle hoặc bottom:

Ví dụ
<!-- Media top -->
<div class="media">
<img src="img_avatar1.png" class="align-self-start mr-3" style="width:60px">
<div class="media-body">
<h4>Media Top</h4>
<p>Lorem ipsum...</p>
</div>
</div>
<!-- Media middle -->
<div class="media">
<img src="img_avatar1.png" class="align-self-center mr-3" style="width:60px">
<div class="media-body">
<h4>Media Middle</h4>
<p>Lorem ipsum...</p>
</div>
</div>
<!-- Media bottom -->
<div class="media">
<img src="img_avatar1.png" class="align-self-end mr-3" style="width:60px">
<div class="media-body">
<h4>Media Bottom</h4>
<p>Lorem ipsum...</p>
</div>
</div>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

