By GokiSoft.com|
19:27 12/10/2020|
Tài Liệu Bootstrap
Bootstrap 4 Toast
Bootstrap 4 Toast
Toast giống như alert box chỉ hiển thị trong vài giây khi có điều gì đó xảy ra (có thể khi người dùng click vào button, submit form, vv).

Cách để tạo một Toast
Để tạo toast, sử dung class .toast, sau đó add .toast-header và .toast-body bên trong nó:
<div class="toast">
<div class="toast-header">
Toast Header
</div>
<div class="toast-body">
Some text inside the toast body
</div>
</div>Note: Toasts phải được khởi tạo với jQuery: : chọn phần tử được chỉ định và gọi phương thức toast().
Đoạn code sau sẽ show all "toasts" trong trang:
Ví dụ
<script>
$(document).ready(function(){
$('.toast').toast('show');
});
</script>Show/Hide một Toast
Toasts theo mặc định là hidden. Sử dụng thuộc tính data-autohide="false" để hiển thị chúng theo mặc định. Để đóng toast, sử dụng <button> và add data-dismiss="toast":
Ví dụ
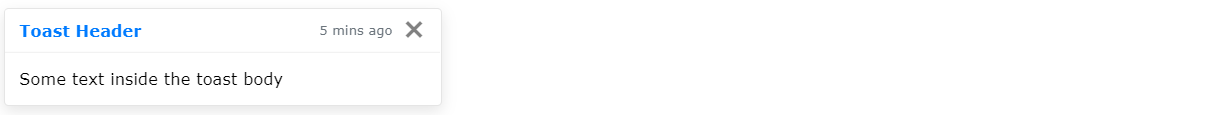
<div class="toast" data-autohide="false">
<div class="toast-header">
<strong class="mr-auto text-primary">Toast Header</strong>
<small class="text-muted">5 mins ago</small>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
Some text inside the toast body
</div>
</div>Chú ý class mr-auto, ml-2 và mb-1 dùng để add margins.
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

