Bootstrap 4 Popover
Bootstrap 4 Popover
Popover cũng giống như tooltips; nó là một pop-up box xuất hiện khi người dùng nhấp vào phần tử. Sự khác biệt là popover có thể chứa nhiều nội dung hơn.

Cách tạo một Popover
Để tạo popover, add thuộc tính data-toggle="popover" cho phần tử.
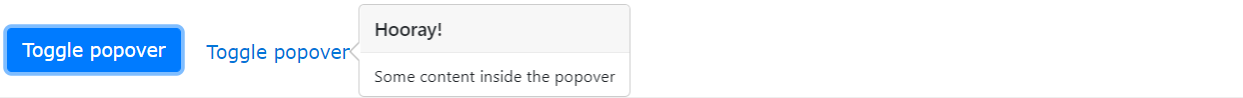
Sử dụng thuộc tính title để chỉ định header text của cửa sổ bật lên, và sử dụng thuộc tính data-content để chỉ định văn bản sẽ được hiển thị bên trong body của popover:
<a href="#" data-toggle="popover" title="Popover Header" data-content="Some content inside the popover">Toggle popover</a>Note: Popovers phải được khởi tạo với jQuery: chọn phần tử được chỉ định và gọi phương thức popover().
Đoạn code sau sẽ enable tất cả popovers trong trang:
Ví dụ
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>Positioning Popovers
Theo mặc định, popover sẽ xuất hiện bên phải của phần tử.
Sử dụng thuộc tính data-placement để đặt vị trí của popover là top, bottom, left hoặc right so với phần tử:
Ví dụ
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">Click</a>
<a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">Click</a>
<a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">Click</a>
<a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">Click</a>Note: Thuộc tính data-placement sẽ không hoạt động nếu theo ý bạn nếu không đủ chỗ. Ví dụ: Nếu bạn đặt data-placement="top" (mà nếu top không có chỗ để hiển thị), thì thay vào đó popover sẽ hiển thị bên dưới hoặc bên phải phần tử (nơi có chỗ để hiển thị).
Đóng Popovers
Theo mặc định, popover sẽ đóng khi bạn click lại vào phần tử. Tuy nhiên, bạn cũng có thể sử dụng thuộc tính data-trigger="focus" để đóng popover khi click vào vùng ngoài phần tử:
Ví dụ
<a href="#" title="Dismissible popover" data-toggle="popover" data-trigger="focus" data-content="Click anywhere in the document to close this popover">Click me</a>Tip: Nếu bạn muốn popover hiển thị khi bạn hover phần tử, sử dụng thuộc tính data-trigger="hover":
Ví dụ
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="Some content">Hover over me</a>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

