By GokiSoft.com|
19:29 12/10/2020|
Tài Liệu Bootstrap
Bootstrap 4 Spinners
Spinners
Để tạo spinner/loader, sử dụng class .spinner-border:

Ví dụ
<div class="spinner-border"></div>Colored Spinners
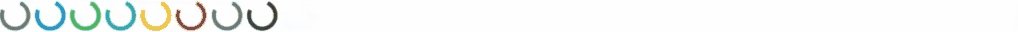
Sử dụng bất kỳ tiện ích màu text nào để thêm màu cho spinner:

Ví dụ
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>Growing Spinners
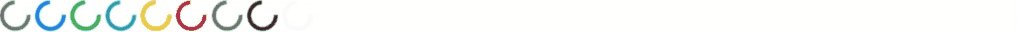
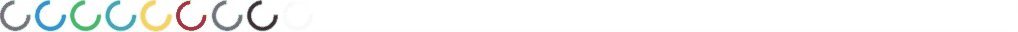
Sử dụng class .spinner-grow nếu bạn muốn spinner/loader trông như sau thay vì "quay":

Ví dụ
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>Spinner Size
Dùng .spinner-border-sm hoặc .spinner-grow-sm để tạo một spinner nhỏ hơn:

Ví dụ
<div class="spinner-border spinner-border-sm"></div>
<div class="spinner-grow spinner-grow-sm"></div>Spinner Buttons
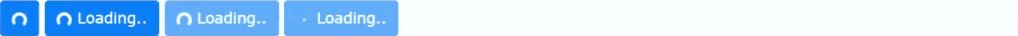
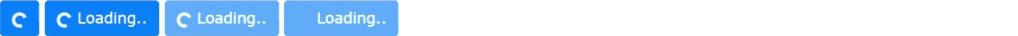
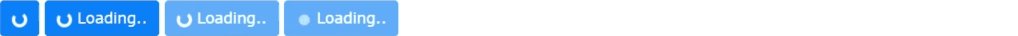
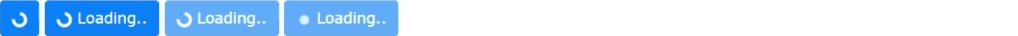
Bạn cũng có thể add spinners vào button, có hoặc không có chữ trong button:

Ví dụ
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

