By GokiSoft.com|
19:27 12/10/2020|
Tài Liệu Bootstrap
Bootstrap 4 Tooltip
Bootstrap 4 Tooltip
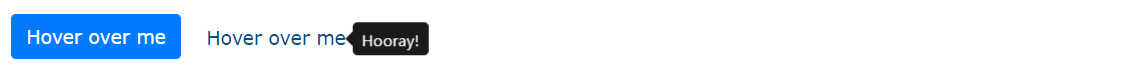
Tooltip là hộp thông báo nhỏ xuất hiện cạnh phần tử khi người dùng hover qua phần tử đó:

Cách tạo một Tooltip
Để tạo tooltip, add thuộc tính data-toggle="tooltip" cho phần tử.
Sử dụng thuộc tính title để chỉ định văn bản sẽ được hiển thị bên trong tooltip:
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a>Note: Tooltips phải được khởi tạo với jQuery: chọn thành phần được chỉ định và gọi phương thức tooltip().
Đoạn code sau sẽ enable tất cả tooltips trong trang:
Ví dụ
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>Positioning Tooltips
Theo mặc định, tooltip sẽ xuất hiện trên đầu của phần tử.
Sử dụng thuộc tính data-placement để đặt vị trí của tooltip là top, bottom, left hoặc right so với phần tử:
Ví dụ
<a href="#" data-toggle="tooltip" data-placement="top" title="Hooray!">Hover</a>
<a href="#" data-toggle="tooltip" data-placement="bottom" title="Hooray!">Hover</a>
<a href="#" data-toggle="tooltip" data-placement="left" title="Hooray!">Hover</a>
<a href="#" data-toggle="tooltip" data-placement="right" title="Hooray!">Hover</a>Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

