ECMAScript 5 - JavaScript 5
ECMAScript 5 trong JavaScript là gì
ECMAScript 5 cũng được biết đến với tên ES5 và ECMAScript 2009
Chương này giới thiệu một vài các tính năng quan trọng của ES5.
Các tính năng của ECMAScript 5
Dưới đây là các tính năng mới được ra mắt vào 2009:
"use strict"String.trim()Array.isArray()Array.forEach()Array.map()Array.filter()Array.reduce()Array.reduceRight()Array.every()Array.some()Array.indexOf()Array.lastIndexOf()JSON.parse()JSON.stringify()Date.now()- Thuộc tính Getters và Setters
- Các phương thức thuộc tính đối tượng mới
Các thay đổi cú pháp trong ECMAScript 5
- Truy cập thuộc tính [ ] trên chuỗi
- Cho phép các dấu phẩy ở cuối trong mảng và các đối tượng gốc
- Chuỗi kí tự nhiều dòng
- Các từ dành riêng dùng như các tên thuộc tính
Chỉ định "use strict"
"use strict" xác định code JavaScript sẽ được thực thi trong "chế độ nghiêm ngặt(strict mode)".
Với strict mode bạn có thể, ví dụ, không dùng được các biến chưa khai báo.
Bạn có thể sử dụng chế độ nghiêm ngặt trong tất cả các chương trình của bạn. Nó giúp bạn code sạch sẽ hơn, như ngăn bạn khỏi sử dụng các biến chưa được khai báo.
"use strict" chỉ là một biểu thức bằng chuỗi. Các trình duyệt cũ sẽ không quăng một lỗi nếu chúng không hiểu nó.
Đọc thêm trong JavaScript Strict Mode.
String.trim()
String.trim() bỏ khoảng trắng từ cả hai bên của một chuỗi.
ví dụ
var str = " Hello World! ";
alert(str.trim());<!DOCTYPE html>
<html>
<body>
<h2>JavaScript String.trim()</h2>
<p>Click the button to alert the string with removed whitespace.</p>
<button onclick="myFunction()">Try it</button>
<p><strong>Note:</strong> The trim() method is not supported in Internet Explorer 8 and earlier versions.</p>
<script>
function myFunction() {
var str = " Hello World! ";
alert(str.trim());
}
</script>
</body>
</html>
Đọc thêm trong JavaScript String Methods.
Array.isArray()
Phương thức isArray() kiểm tra xem nếu một đối tượng là một mảng.
ví dụ
function myFunction() { var fruits = ["Banana", "Orange", "Apple", "Mango"]; var x = document.getElementById("demo"); x.innerHTML = Array.isArray(fruits); }
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.isArray()</h2>
<p>Click the button to check if "fruits" is an array.</p>
<button onclick="myFunction()">Try it</button>
<p id="demo"></p>
<script>
function myFunction() {
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = document.getElementById("demo");
x.innerHTML = Array.isArray(fruits);
}
</script>
</body>
</html>Đọc thêm trong JavaScript Array.
Array.forEach()
forEach() gọi hàm mỗi lần cho mỗi phần tử mảng.ví dụ
var txt = "";
var numbers = [45, 4, 9, 16, 25];
numbers.forEach(myFunction);
function myFunction(value) {
txt = txt + value + "<br>";
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.forEach()</h2>
<p>Calls a function once for each array element.</p>
<p id="demo"></p>
<script>
var txt = "";
var numbers = [45, 4, 9, 16, 25];
numbers.forEach(myFunction);
document.getElementById("demo").innerHTML = txt;
function myFunction(value) {
txt = txt + value + "<br>";
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.map()
ví dụ
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value) {
return value * 2;
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.map()</h2>
<p>Creates a new array by performing a function on each array element.</p>
<p id="demo"></p>
<script>
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
document.getElementById("demo").innerHTML = numbers2;
function myFunction(value, index, array) {
return value * 2;
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.filter()
Ví dụ này tạo một mảng mới từ các thành phần mảng gốc với những giá trị lớn hơn 18:
ví dụ
var numbers = [45, 4, 9, 16, 25];
var over18 = numbers.filter(myFunction);
function myFunction(value) {
return value > 18;
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.filter()</h2>
<p>Creates a new array with all array elements that passes a test.</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var over18 = numbers.filter(myFunction);
document.getElementById("demo").innerHTML = over18;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.reduce()
Ví dụ này tìm tổng của toàn bộ tất cả các chữ số trong mảng:
ví dụ
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduce(myFunction);
function myFunction(total, value) {
return total + value;
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.reduce()</h2>
<p>This example finds the sum of all numbers in an array:</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var sum = numbers.reduce(myFunction);
document.getElementById("demo").innerHTML = "The sum is " + sum;
function myFunction(total, value, index, array) {
return total + value;
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.reduceRight()
Ví dụ này cũng tìm tổng của toàn bộ tất cả các chữ số trong mảng:
ví dụ
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduceRight(myFunction);
function myFunction(total, value) {
return total + value;
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.reduceRight()</h2>
<p>This example finds the sum of all numbers in an array:</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var sum = numbers.reduceRight(myFunction);
document.getElementById("demo").innerHTML = "The sum is " + sum;
function myFunction(total, value) {
return total + value;
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.every()
Ví dụ này kiểm tra tất cả giá trị liệu có lớn hơn 18
ví dụ
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.every(myFunction);
function myFunction(value) {
return value > 18;
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.every()</h2>
<p>The every() method checks if all array values pass a test.</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.every(myFunction);
document.getElementById("demo").innerHTML = "All over 18 is " + allOver18;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.some()
Ví dụ này kiểm tra nếu một vài giá trị lớn hơn 18:
ví dụ
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.some(myFunction);
function myFunction(value) {
return value > 18;
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.some()</h2>
<p>The some() method checks if some array values pass a test.</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.some(myFunction);
document.getElementById("demo").innerHTML = "Some over 18 is " + allOver18;
function myFunction(value) {
return value > 18;
}
</script>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.indexOf()
Tìm trong một mảng cho một giá trị phần tử và trả về vị trí của nó:
ví dụ
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var a = fruits.indexOf("Apple");<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.indexOf()</h2>
<p id="demo"></p>
<script>
var fruits = ["Apple", "Orange", "Apple", "Mango"];
var a = fruits.indexOf("Apple");
document.getElementById("demo").innerHTML = "Apple is found in position " + a;
</script>
<p>The indexOf() does not work in Internet Explorer 8 and earlier versions.</p>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
Array.lastIndexOf()
Array.lastIndexOf() giống với Array.indexOf(), nhưng tìm từ vị trí kết thúc của mảng.
ví dụ
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var a = fruits.lastIndexOf("Apple");<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Array.lastIndexOf()</h2>
<p id="demo"></p>
<script>
var fruits = ["Apple", "Orange", "Apple", "Mango"];
var a = fruits.lastIndexOf("Apple");
document.getElementById("demo").innerHTML = "Apple is found in position " + (a + 1);
</script>
<p>The lastIndexOf() does not work in Internet Explorer 8 and earlier versions.</p>
</body>
</html>
Đọc thêm trong JavaScript Array Iteration Methods.
JSON.parse()
Một cách sử dụng phổ biến của JSON là nhận dữ liệu từ máy chủ web.
Hãy tưởng tượng bạn nhận được đoạn văn bản dạng chuỗi này từ một máy chủ web:
'{"name":"John", "age":30, "city":"New York"}'
Chức năng JavaScript JSON.parse() được dùng để chuyển văn bản thành một đối tương JavaScript:
var obj = JSON.parse('{"name":"John", "age":30, "city":"New York"}');<!DOCTYPE html>
<html>
<body>
<h2>Create Object from JSON String</h2>
<p id="demo"></p>
<script>
var txt = '{"name":"John", "age":30, "city":"New York"}'
var obj = JSON.parse(txt);
document.getElementById("demo").innerHTML = obj.name + ", " + obj.age;
</script>
</body>
</html>
Đọc thêm trong JSON Tutorial.
JSON.stringify()
Một cách sử dụng phổ biến của JSON là gửi dữ liệu lên một máy chủ web.
Khi gửi dữ liệu lên trên một máy chủ web, dữ liệu phải là một chuỗi.
Tưởng tượng chúng ta có đối tượng này string JavaScript:
var obj = {"name":"John", "age":30, "city":"New York"};
Sử dụng hàm JavaScript JSON.stringify() để chuyển nó thành một chuỗi.
var myJSON = JSON.stringify(obj);
Kết quả sẽ là một chuỗi theo kí hiệu JSON.
myJSON bây giờ là một chuỗi, và sẵn sàng để gửi lên một máy chủ:
ví dụ
var obj = {"name":"John", "age":30, "city":"New York"};
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;<!DOCTYPE html>
<html>
<body>
<h2>Create JSON string from a JavaScript object.</h2>
<p id="demo"></p>
<script>
var obj = { name: "John", age: 30, city: "New York" };
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
</script>
</body>
</html>
Đọc thêm trong JSON Tutorial.
Date.now()
Date.now() trả về số mili giây từ thời điểm không (tháng 1. 1. 1970 00:00:00 UTC).
ví dụ
var timInMSs = Date.now();<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Date.now()</h2>
<p>Date.now() is new in ECMAScript 5 (2009):</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
document.getElementById("demo1").innerHTML = Date.now();
var d = new Date();
document.getElementById("demo2").innerHTML = d.getTime();
</script>
</body>
</html>
Date.now() trả về giống như getTime() thực hiện trên một đối tượng Date .
Đọc thêm trong JavaScript Dates.
Các thuộc tính Getter và Setter
ES5 cho phép bạn xác định các phương thức đối tượng với một cú pháp trông giống như lấy được hay cài đặt một thuộc tính.
Đây là ví dụ tạo một getter cho một thuộc tính gọi là fullName:
ví dụ
// Create an object:
var person = {
firstName: "John",
lastName : "Doe",
get fullName() {
return this.firstName + " " + this.lastName;
}
};
// Display data from the object using a getter:
document.getElementById("demo").innerHTML = person.fullName;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Getters and Setters</h2>
<p>Getters and setters allow you to get and set properties via methods.</p>
<p>This example creates a getter for a property called fullName.</p>
<p id="demo"></p>
<script>
// Create an object:
var person = {
firstName: "John",
lastName : "Doe",
get fullName() {
return this.firstName + " " + this.lastName;
}
};
// Display data from the object using a getter:
document.getElementById("demo").innerHTML = person.fullName;
</script>
</body>
</html>
Ví dụ này tạo một setter và một getter cho thuộc tính language:
ví dụ
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
get lang() {
return this.language;
},
set lang(value) {
this.language = value;
}
};
// Set an object property using a setter:
person.lang = "en";
// Display data from the object using a getter:
document.getElementById("demo").innerHTML = person.lang;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Getters and Setters</h2>
<p>Getters and setters allow you to get and set properties via methods.</p>
<p>This example creates a setter and a getter for the language property.</p>
<p id="demo"></p>
<script>
// Create an object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
get lang() {
return this.language;
},
set lang(value) {
this.language = value;
}
};
// Set an object property using a setter:
person.lang = "en";
// Display data from the object using a getter:
document.getElementById("demo").innerHTML = person.lang;
</script>
</body>
</html>
Ví dụ này dùng một setter để đảm bảo việc cập nhật dưới dạng chữ in hoa của language:
ví dụ
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
set lang(value) {
this.language = value.toUpperCase();
}
};
// Set an object property using a setter:
person.lang = "en";
// Display data from the object:
document.getElementById("demo").innerHTML = person.language;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Getters and Setters</h2>
<p>Getters and setters allow you to get and set properties via methods.</p>
<p>This example has a modified setter to secure upper case uppdates of language.</p>
<p id="demo"></p>
<script>
// Create an object:
var person = {
firstName: "John",
lastName : "Doe",
language : "",
set lang(value) {
this.language = value.toUpperCase();
}
};
// Set an object property using a setter:
person.lang = "en";
// Display data from the object:
document.getElementById("demo").innerHTML = person.language;
</script>
</body>
</html>
Đọc thêm về các Getter và Setter trong JavaScript Object Accessors
Các phương thức thuộc tính mới của đối tượng
Object.defineProperty() là một phương thức của đối tượng trong ES5.
Nó cho phép bạn định nghĩa một thuộc tính đối tượng và/hoặc thay đổi một giá trị thuộc tính và/hoặc siêu dữ liệu.
ví dụ
// Create an Object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
};
// Change a Property:
Object.defineProperty(person, "language", {
value: "EN",
writable : true,
enumerable : true,
configurable : true
});
// Enumerate Properties
var txt = "";
for (var x in person) {
txt += person[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=iso-8859-2" http-equiv="Content-Type">
</head>
<body>
<h2>JavaScript defineProperty()</h2>
<p id="demo"></p>
<script>
// Create an Object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
};
// Change a Property:
Object.defineProperty(person, "language", {
value: "EN",
writable : true,
enumerable : true,
configurable : true
});
// Enumerate Properties
txt = "";
for (var x in person) {
txt += person[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
Vị dụ tiếp theo có code giống hệt, trừ việc giấu thuộc tính language khỏi liệt kê:
ví dụ
// Create an Object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
};
// Change a Property:
Object.defineProperty(person, "language", {
value: "EN",
writable : true,
enumerable : false,
configurable : true
});
// Enumerate Properties
var txt = "";
for (var x in person) {
txt += person[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript defineProperty()</h2>
<p id="demo"></p>
<script>
// Create an Object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO",
};
// Change a Property:
Object.defineProperty(person, "language", {
value: "EN",
writable : true,
enumerable : false,
configurable : true
});
// Enumerate Properties
txt = "";
for (var x in person) {
txt += person[x] + "<br>";
}
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
Ví dụ này tạo một getter và setter để đảm bảo việc cập nhật dưới dạng chữ in hoa của language:
ví dụ
/// Create an Object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO"
};
// Change a Property:
Object.defineProperty(person, "language", {
get : function() { return language },
set : function(value) { language = value.toUpperCase()}
});
// Change Language
person.language = "en";
// Display Language
document.getElementById("demo").innerHTML = person.language;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript defineProperty()</h2>
<p id="demo"></p>
<script>
// Create an Object:
var person = {
firstName: "John",
lastName : "Doe",
language : "NO"
};
// Change a Property:
Object.defineProperty(person, "language", {
get : function() { return language },
set : function(value) { language = value.toUpperCase()}
});
// Change language
person.language = "en";
// Display language
document.getElementById("demo").innerHTML = person.language;
</script>
</body>
</html>
ECMAScript 5 thêm vào rất nhiều các phương thức đối tượng mới vào JavaScript:
Các phương thức đối tượng mới trong ES5
// Adding or changing an object property
Object.defineProperty(object, property, descriptor)
// Adding or changing many object properties
Object.defineProperties(object, descriptors)
// Accessing Properties
Object.getOwnPropertyDescriptor(object, property)
// Returns all properties as an array
Object.getOwnPropertyNames(object)
// Returns enumerable properties as an array
Object.keys(object)
// Accessing the prototype
Object.getPrototypeOf(object)
// Prevents adding properties to an object
Object.preventExtensions(object)
// Returns true if properties can be added to an object
Object.isExtensible(object)
// Prevents changes of object properties (not values)
Object.seal(object)
// Returns true if object is sealed
Object.isSealed(object)
// Prevents any changes to an object
Object.freeze(object)
// Returns true if object is frozen
Object.isFrozen(object)Đọc thêm trong Object ECMAScript 5.
Truy cập các thuộc tính trên chuỗi
Phương thức charAt() trả về kí tự dưới dạng một chỉ số xác định (vị trí) trong chuỗi:
ví dụ
var str = "HELLO WORLD";
str.charAt(0); // returns H<!DOCTYPE html>
<html>
<body>
<h2>JavaScript String Methods</h2>
<p>The charAt() method returns the character at a given position in a string:</p>
<p id="demo"></p>
<script>
var str = "HELLO WORLD";
document.getElementById("demo").innerHTML = str.charAt(0);
</script>
</body>
</html>
ECMAScript 5 cho phép các truy cập vào thuộc tính trên chuỗi:
ví dụ
var str = "HELLO WORLD";
str[0]; // returns H<!DOCTYPE html>
<html>
<body>
<h2>JavaScript String Methods</h2>
<p>ECMAScript 5 allows property acces on strings:</p>
<p id="demo"></p>
<script>
var str = "HELLO WORLD";
document.getElementById("demo").innerHTML = str[0];
</script>
</body>
</html>
Truy cập thuộc tính trên chuỗi có thể đôi chút khó đoán.
Đọc thêm trong JavaScript String Methods.
Dấu phẩy theo sau
ECMAScript 5 cho phép dấu theo sau trong định nghĩa đối tượng và mảng:
ví dụ đối tượng
person = {
firstName: "John",
lastName: " Doe",
age: 46,
}ví dụ mảng
points = [
1,
5,
10,
25,
40,
100,
];
Cảnh báo !!!
IE 8 sẽ sập.
JSON không cho phép dấu phẩy theo sau.
Đối tượng JSON:
// Allowed:
var person = '{"firstName":"John", "lastName":"Doe", "age":46}'
JSON.parse(person)
// Not allowed:
var person = '{"firstName":"John", "lastName":"Doe", "age":46,}'
JSON.parse(person)Mảng JSON:
// Allowed:
points = [40, 100, 1, 5, 25, 10]
// Not allowed:
points = [40, 100, 1, 5, 25, 10,]Các chuỗi trên nhiều dòng
ECMAScript 5 cho phép các chuỗi cố định trên nhiều dòng nếu được ngắt bằng một dấu gạch chéo ngược:
ví dụ
"Hello \
Dolly!";<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Strings</h2>
<p>
You can break a code line within a text string with a backslash.
</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello \
Dolly!";
</script>
</body>
</html>
Phương thức \ có thể không có hỗ trợ rông rãi.
Các trình duyệt cũ hơn có thể coi các khoảng trắng xung quanh dấu gạch chéo ngược một cách khác nhau.
Một vài trình duyệt cũ hơn cũng không cho phép các khoảng trắng phía sau kí tự \.
Một cách an toàn hơn để ngắt các chuỗi cố định, là dùng cộng chuỗi:
ví dụ
"Hello " +
"Dolly!";<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Strings</h2>
<p>The safest way to break a code line in a string is using string addition.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello " +
"Dolly!";
</script>
</body>
</html>Từ dành riêng dùng như tên thuộc tính
ECMAScript 5 cho phép các từ dành riêng dùng như tên thuộc tính:
ví dụ
var obj = {name: "John", new: "yes"}<!DOCTYPE html>
<html>
<body>
<h2>ECMAScript 5</h2>
<p>ECMAScript 5 allows reserwed words as propery names.</p>
<p id="demo"></p>
<script>
var obj = {name: "John", new: "yes"};
document.getElementById("demo").innerHTML = obj.new;
</script>
</body>
</html>
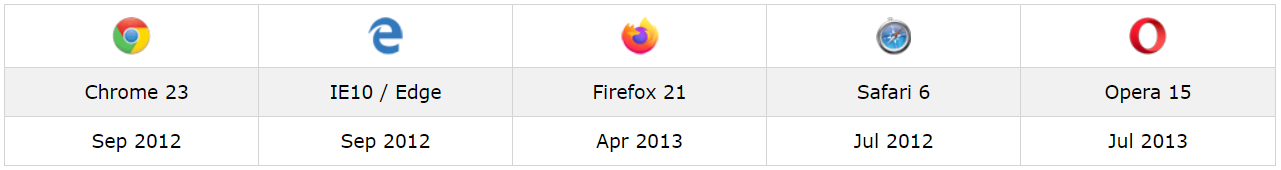
Trình duyệt hỗ trợ ES5 (ECMAScript 5)
Chrome 23, IE 10, và Safari 6 từng là các trình duyệt đầu tiên hỗ trợ đầy đủ ECMAScript 5:
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

