JavaScript Const - Hằng số trong JavaScript
ECMAScript 2015
ES2015 giới thiệu hai từ khóa JavaScript quan trọng mới: let và const.
Các biến được xác định với const hành động như các biến let , ngoại trừ việc chúng không thể bị gán đè:
ví dụ
const PI = 3.141592653589793;
PI = 3.14; // This will give an error
PI = PI + 10; // This will also give an error<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>You cannot change a primitive value.</p>
<p id="demo"></p>
<script>
try {
const PI = 3.141592653589793;
PI = 3.14;
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>
Phạm vi khối(Block Scope)
Khai báo một biến với const giống với let khi nói đến phạm vi khối(block scope).
x được khai báo trong khối, trong ví dụ này, không giống với x được khai báo bên ngoài khối:
ví dụ
var x = 10;
// Here x is 10
{
const x = 2;
// Here x is 2
}
// Here x is 10<!DOCTYPE html>
<html>
<body>
<h2>Declaring a Variable Using const</h2>
<p id="demo"></p>
<script>
var x = 10;
// Here x is 10
{
const x = 2;
// Here x is 2
}
// Here x is 10
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
Bạn có thể tìm hiểu thêm về phạm vi khối(block scope) trong chương trước: JavaScript Let.
Gán khi khai báo(Assigned when Declared)
Các biến const phải được gán một giá trị khi chúng được khai báo:
sai
const PI;
PI = 3.14159265359;đúng
const PI = 3.14159265359;Không phải các hằng số thực sự(Not Real Constants)
Từ khóa const có một chút gây hiểu lầm.
Nó KHÔNG định nghĩa một giá trị hằng số. Nó định nghĩa một tham chiếu đến một giá trị hằng số.
Bởi vì điều này, chúng ta không thể thay đổi giá trị nguyên thủy của hằng số, nhưng chúng ta có thể thay đôi các thuộc tính của các đối tượng hằng số.
ví dụ
const PI = 3.141592653589793;
PI = 3.14; // This will give an error
PI = PI + 10; // This will also give an error<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>You cannot change a primitive value.</p>
<p id="demo"></p>
<script>
try {
const PI = 3.141592653589793;
PI = 3.14;
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>
Các giá trị nguyên thủy(Primitive Values)
Nếu chúng ta gán một giá trị nguyên thủy cho một hằng số, chúng ta sẽ không thể thay đổi giá trị nguyên thủy:
ví dụ
const PI = 3.141592653589793;
PI = 3.14; // This will give an error
PI = PI + 10; // This will also give an error<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>You cannot change a primitive value.</p>
<p id="demo"></p>
<script>
try {
const PI = 3.141592653589793;
PI = 3.14;
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>
Đối tượng hằng số có thể thay đổi(Constant Objects can Change)
Bạn có thể thay đổi các thuộc tính của một đối tượng hằng số:
ví dụ
// You can create a const object:
const car = {type:"Fiat", model:"500", color:"white"};
// You can change a property:
car.color = "red";
// You can add a property:
car.owner = "Johnson";<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>Declaring a constant object does NOT make the objects properties unchangeable:</p>
<p id="demo"></p>
<script>
// Create an object:
const car = {type:"Fiat", model:"500", color:"white"};
// Change a property:
car.color = "red";
// Add a property:
car.owner = "Johnson";
// Display the property:
document.getElementById("demo").innerHTML = "Car owner is " + car.owner;
</script>
</body>
</html>
Nhưng bạn không thể gán đè một đối tượng hằng số:
ví dụ
const car = {type:"Fiat", model:"500", color:"white"};
car = {type:"Volvo", model:"EX60", color:"red"}; // ERROR<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>But you can NOT reassign a constant object:</p>
<p id="demo"></p>
<script>
try {
const car = {type:"Fiat", model:"500", color:"white"};
car = {type:"Volvo", model:"EX60", color:"red"};
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>
Các mảng hằng số có thể thay đổi(Constant Arrays can Change)
Bạn có thể thay đổi các thành phần của một mảng hẳng số:
ví dụ
// You can create a constant array:
const cars = ["Saab", "Volvo", "BMW"];
// You can change an element:
cars[0] = "Toyota";
// You can add an element:
cars.push("Audi");<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>Declaring a constant array does NOT make the elements unchangeble:</p>
<p id="demo"></p>
<script>
// Create an Array:
const cars = ["Saab", "Volvo", "BMW"];
// Change an element:
cars[0] = "Toyota";
// Add an element:
cars.push("Audi");
// Display the Array:
document.getElementById("demo").innerHTML = cars;
</script>
</body>
</html>
Nhưng bạn không thể gán đèn một mảng hằng số:
ví dụ
const cars = ["Saab", "Volvo", "BMW"];
cars = ["Toyota", "Volvo", "Audi"]; // ERROR<!DOCTYPE html>
<html>
<body>
<h2>JavaScript const</h2>
<p>You can NOT reassign a constant array:</p>
<p id="demo"></p>
<script>
try {
const cars = ["Saab", "Volvo", "BMW"];
cars = ["Toyota", "Volvo", "Audi"];
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
</script>
</body>
</html>
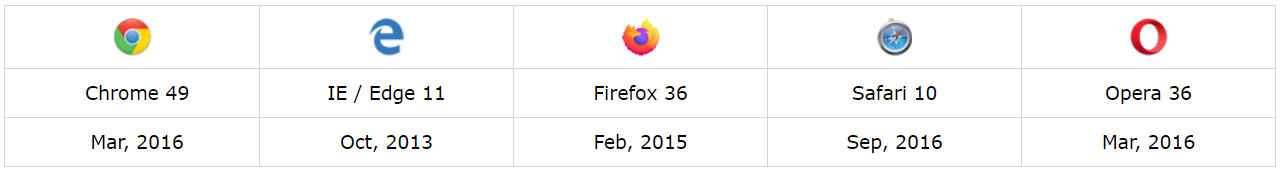
Hỗ trợ trình duyệt(Browser Support)
Từ khóa const không được hỗ trợ trong IE 10 hoặc sớm hơn.
Bảng sau xác định các phiên bản trình duyệt đầu tiên với hỗ trợ đầy đủ cho từ khóa const:

Khai báo đè(Redeclaring)
Khai báo đè môt biến var JavaScript được cho phép bất kì đâu trong chương trình:
ví dụ
var x = 2; // Allowed
var x = 3; // Allowed
x = 4; // Allowed
Khai báo đè hoặc gán đè một biến var và let đang tồn tại cho const, trong cùng phạm vi, hoặc cùng một khối, là không được phép:
ví dụ
var x = 2; // Allowed
const x = 2; // Not allowed
{
let x = 2; // Allowed
const x = 2; // Not allowed
}
Khai báo hoặc gán đè một biến const đang tồn tại, trong cùng phạm vi, hoặc cùng khối, là không được phép:
ví dụ
const x = 2; // Allowed
const x = 3; // Not allowed
x = 3; // Not allowed
var x = 3; // Not allowed
let x = 3; // Not allowed
{
const x = 2; // Allowed
const x = 3; // Not allowed
x = 3; // Not allowed
var x = 3; // Not allowed
let x = 3; // Not allowed
}
Khai báo đè một biến với const, trong phạm vi khác, hoặc khối khác, được cho phép:
ví dụ
const x = 2; // Allowed
{
const x = 3; // Allowed
}
{
const x = 4; // Allowed
}Hoisting
Các biến được xác định bằng var sẽ được nâng lên trên đầu (nếu bạn không biết Hoisting là gì, đọc chương Hoisting).
Bạn có thể dùng một biến var trước khi nó được khai báo:
ví dụ
carName = "Volvo"; // You CAN use carName here
var carName;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Hoisting</h2>
<p>With <b>var</b>, you can use a variable before it is declared:</p>
<p id="demo"></p>
<script>
carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
var carName;
</script>
</body>
</html>
Các biến được định nghĩa với const sẽ không được nâng lên đầu.
Một biến const không thể dùng trước khi được khai báo:
ví dụ
carName = "Volvo"; // You can NOT use carName here
const carName = "Volvo";Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

