JavaScript Let
ECMAScript 2015
ES2015 đã giới thiệu hai từ khóa quan trọng mới : let và const.
Hai từ khóa này cung cấp các biến phạm vi khối(Block Scope) (và các hằng) trong JavaScript.
Trước ES2015, JavaScript chỉ có hai loại phạm vi: Phạm vi toàn cục và phạm vi hàm.
Phạm vi toàn cục(Global Scope)
Các biến được khai báo toàn cục (bên ngoài mọi hàm) có phạm vi toàn cục.
ví dụ
var carName = "Volvo";
// code here can use carName
function myFunction() {
// code here can also use carName
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Scope</h2>
<p>A GLOBAL variable can be accessed from any script or function.</p>
<p id="demo"></p>
<script>
var carName = "Volvo";
myFunction();
function myFunction() {
document.getElementById("demo").innerHTML = "I can display " + carName;
}
</script>
</body>
</html>
Các biến toàn cục có thể được truy cập từ mọi nơi trong chương trình JavaScript.
Phạm vi hàm(Function Scope)
Các biến được khai báo địa phương (bên trong một hàm) có phạm vi hàm.
ví dụ
// code here can NOT use carName
function myFunction() {
var carName = "Volvo";
// code here CAN use carName
}
// code here can NOT use carName<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Scope</h2>
<p>Outside myFunction() carName is undefined.</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
myFunction();
function myFunction() {
var carName = "Volvo";
document.getElementById("demo1").innerHTML = typeof carName + " " + carName;
}
document.getElementById("demo2").innerHTML = typeof carName;
</script>
</body>
</html>
Các biến địa phương chỉ có thể được truy cập từ bên trong hàm nơi mà chúng được khai báo.
Phạm vi khối JavaScript(JavaScript Block Scope)
Các biến được khai báo với từ khóa var không thể có phạm vi khối(Block Scope).
Các biến được khai báo trong một khối {} có thể được truy cập từ bên ngoài khối.
ví dụ
{
var x = 2;
}
// x CAN be used hereTrước ES2015 JavaScript không có phạm vi khối(Block Scope).
Các biến được khai báo trong một khối {} không để được truy cập từ bên ngoài khối.
ví dụ
{
let x = 2;
}
// x can NOT be used hereCác biến được khai báo lại(Redeclaring Variables)
Khai báo lại một biến sử dụng từ khóa var có thể đẫn tới các vấn đề.
Khai báo lại một biến bên trong một khối sẽ cũng khai báo lại biến bên ngoài khối:
ví dụ
var x = 10;
// Here x is 10
{
var x = 2;
// Here x is 2
}
// Here x is 2<!DOCTYPE html>
<html>
<body>
<h2>Declaring a Variable Using var</h2>
<p id="demo"></p>
<script>
var x = 10;
// Here x is 10
{
var x = 2;
// Here x is 2
}
// Here x is 2
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
Khai báo một biến sử dụng từ khóa let có thể giải quyết vấn dề này.
Khai báo lại một biến bên trong một khối sẽ không khai báo lại biến bên ngoài khối:
ví dụ
var x = 10;
// Here x is 10
{
let x = 2;
// Here x is 2
}
// Here x is 10<!DOCTYPE html>
<html>
<body>
<h2>Declaring a Variable Using let</h2>
<p id="demo"></p>
<script>
var x = 10;
// Here x is 10
{
let x = 2;
// Here x is 2
}
// Here x is 10
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
Hỗ trợ trình duyệt(Browser Support)
Từ khóa let không được hỗ trợ toàn bộ trên IE 11 hoặc sớm hơn.
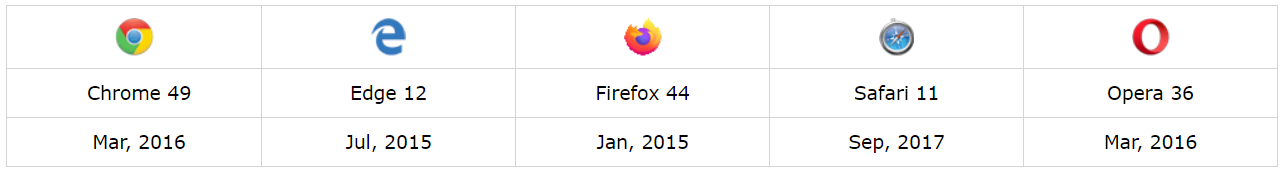
Bảng sau chỉ rõ phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ từ khóa let:
Phạm vi vòng lặp(Loop Scope)
Sử dụng var trong một vòng lặp:
ví dụ
var i = 5;
for (var i = 0; i < 10; i++) {
// some statements
}
// Here i is 10<!DOCTYPE html>
<html>
<body>
<h2>JavaScript let</h2>
<p id="demo"></p>
<script>
var i = 5;
for (var i = 0; i < 10; i++) {
// some statements
}
document.getElementById("demo").innerHTML = i;
</script>
</body>
</html>
Sử dụng từ khóa let trong một vòng lặp:
ví dụ
let i = 5;
for (let i = 0; i < 10; i++) {
// some statements
}
// Here i is 5<!DOCTYPE html>
<html>
<body>
<h2>JavaScript let</h2>
<p id="demo"></p>
<script>
let i = 5;
for (let i = 0; i < 10; i++) {
// some statements
}
document.getElementById("demo").innerHTML = i;
</script>
</body>
</html>
Trong ví dụ dầu tiên, sử dụng var, biến được khai báo trong vòng lặp khai báo đè biến bên ngoài vòng lặp.
Trong ví dụ hai, sử dụng let, biến được khai báo trong vòng lặp không khai báo đè được biến bên ngoài vòng lặp.
Khi let dược dùng để khai báo biến i trong một vòng lặp, giá trị i sẽ chỉ có thể dùng bên trong vòng lặp.
Phạm vi hàm(Function Scope)
Các biến được khai báo với var vàlet khá quen thuộc khi khai báo bên trong một hàm.
Chúng sẽ đều có phạm vi hàm(Function Scope):
function myFunction() {
var carName = "Volvo"; // Function Scope
}function myFunction() {
let carName = "Volvo"; // Function Scope
}Phạm vi toàn cục(Global Scope)
Các biến được khai báo với var vàlet khá quen thuộc khi được khai báo bên ngoài một khối.
Chúng sẽ đều có phạm vi toàn cục(Global Scope):
var x = 2; // Global scopelet x = 2; // Global scopeCác biến toàn cục trong HTML(Global Variables in HTML)
Với JavaScript, phạm vi toàn cục là một môi trường JavaScript.
Trong HTML, phạm vi toàn cục là đối tượng window.
Các biến toàn cục được xác định với từ khóa var thuộc về đối tương window:
ví dụ
var carName = "Volvo";
// code here can use window.carName<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Global Variables</h2>
<p>In HTML, global variables defined with <b>var</b>, will become window variables.</p>
<p id="demo"></p>
<script>
var carName = "Volvo";
// code here can use window.carName
document.getElementById("demo").innerHTML = "I can display " + window.carName;
</script>
</body>
</html>
Các biến toàn cục xác định với từ khóa let không thuộc về đối tượng windown:
ví dụ
let carName = "Volvo";
// code here can not use window.carName<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Global Variables</h2>
<p>In HTML, global variables defined with <b>let</b>, will not become window variables.</p>
<p id="demo"></p>
<script>
let carName = "Volvo";
// code here can use window.carName
document.getElementById("demo").innerHTML = "I can not display " + window.carName;
</script>
</body>
</html>Khai báo đè(Redeclaring)
Khai báo đè một biến JavaScipt bằng từ khóa var được cho phép ở mọi nơi trong chương trình:
ví dụ
var x = 2;
// Now x is 2
var x = 3;
// Now x is 3<!DOCTYPE html>
<html>
<body>
<h2>JavaScript let</h2>
<p>Redeclaring a JavaScript variable with <b>var</b> is allowed anywhere in a program:</p>
<p id="demo"></p>
<script>
var x = 2;
// Now x is 2
var x = 3;
// Now x is 3
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
Khai báo đè một biến var với một biến let, trong cùng một phạm vi, hoặc cùng một khối, không được cho phép:
ví dụ
var x = 2; // Allowed
let x = 3; // Not allowed
{
var x = 4; // Allowed
let x = 5 // Not allowed
}
Khai báo đè một biến let với một biến let khác, trong cùng một phạm vi, hoặc cùng một khối, không được cho phép:
ví dụ
let x = 2; // Allowed
let x = 3; // Not allowed
{
let x = 4; // Allowed
let x = 5; // Not allowed
}
Khai báo đè một biến let với một biến var, trong cùng một phạm vi, hoặc cùng một khối, không được cho phép:
ví dụ
let x = 2; // Allowed
var x = 3; // Not allowed
{
let x = 4; // Allowed
var x = 5; // Not allowed
}
Khai báo một biến với let, trong phạm vi khác, hoặc một khối khác, được cho phép:
ví dụ
let x = 2; // Allowed
{
let x = 3; // Allowed
}
{
let x = 4; // Allowed
}<!DOCTYPE html>
<html>
<body>
<h2>JavaScript let</h2>
<p>Redeclaring a variable with <b>let</b>, in another scope, or in another block, is allowed:</p>
<p id="demo"></p>
<script>
let x = 2; // Allowed
{
let x = 3; // Allowed
}
{
let x = 4; // Allowed
}
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
Hoisting
Các biến được xác định với var được kéo lên trên đầu (nếu bạn không biết hoisting là gì, đọc chương về hoisting).
ví dụ
// you CAN use carName here
var carName;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Hoisting</h2>
<p>With <b>var</b>, you can use a variable before it is declared:</p>
<p id="demo"></p>
<script>
carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
var carName;
</script>
</body>
</html>
Các biến được xác định với let không được kéo lên trên đầu.
Sử dụng một biến let trước khi nó được khai báo sẽ có kết quả là một ReferenceError.
Biến ở trong một "(vùng chết tạm)temporal dead zone" từ lúc bắt đầu của khối cho đến khi nó được khai báo:
ví dụ
// you can NOT use carName here
let carName;Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

