HTML Image Maps - Bản đồ hình ảnh trong HTML
Với bản đồ hình ảnh, bạn có thể tạo các vùng có thể bấm được trên một hình ảnh.
Bản đồ hình ảnh
Thẻ <map> định nghĩa một bản đồ hình ảnh. Một bản đồ hình ảnh là một hình ảnh với các vùng có thể bấm được.
Bấm vào máy tính, điện thoại, hoặc cốc cà phê trong hình ảnh dưới đây:

ví dụ
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map><!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the computer, the phone, or the cup of coffee to go to a new page and read more about the topic:</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Cup of coffee" href="coffee.htm">
</map>
</body>
</html>Nó làm việc như thế nào?
Ý tưởng ở đằng sau một bản đồ hình ảnh là bạn có thể thực hiện nhiều hành động phụ thuộc vào những nơi mà bạn bấm.
Để tạo một hình bản đồ hình ảnh, và một bản đồ bao gồm các quy tắc thể hiện các vùng có thể bấm được.
Hình ảnh(The Image)
Hình ảnh được chèn sử dụng thẻ <img> .Chỉ khác so với các hình ảnh khác là bạn phải thêm một thuộc tính usemap .
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
Giá trị usemap bắt đầu với dấu thăng # theo sau là tên của bản đồ hình ảnh, và được sử dụng để tạo các liên hệ giữa hình ảnh và bản đồ hình ảnh.
Ghi chú: Bạn có thể sử dụng bất kì hình ảnh nào như một bản đồ hình ảnh.
Bản đồ(The Map)
Sau đó thêm một thành phần <map> .
Thành phần <map> được sử dụng để tạo một bản đồ hình ảnh, và nó được liên kết đến hình ảnh bằng cách sử dụng thuộc tính name :
<map name="workmap">
Thuộc tính name phải có cùng giá trị với thuộc tính usemap .
Ghi chú: Bạn có thể chèn thành phần <map> bất kì chỗ nào bạn thích, nó không cần phải được chèn ngay sau hình ảnh.
Khu vực (The Areas)
Sau đó thêm các khu vực có thể bấm.
Một khu vực có thể bấm được định nghĩa bằng cách sử dụng một thành phần <area> .
Hình dạng
Bạn phải định nghĩa hình dạng của các khu vực, và bạn có thể chọn một trong những giá trị sau đây:
rect- định nghĩa một khu vực hình chữ nhậtcircle- định nghĩa một khu vực hình trònpoly- định nghĩa một khu vực đa giácdefault- định nghĩa toàn bộ khu vực
Tọa độ
Bạn phải định nghĩa một vài tọa độ để có thể đặt các vùng bấm được lên trên hình ảnh.
Các tọa độ đi thành cặp, một cho trục x và một cho trục y.
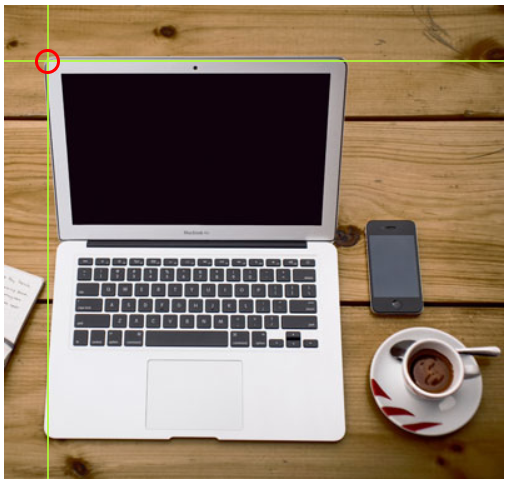
Tọa độ 34, 44 nằm ở 34 điểm ảnh tính từ lề bên trái và 44 điểm ảnh tính từ trên đầu:

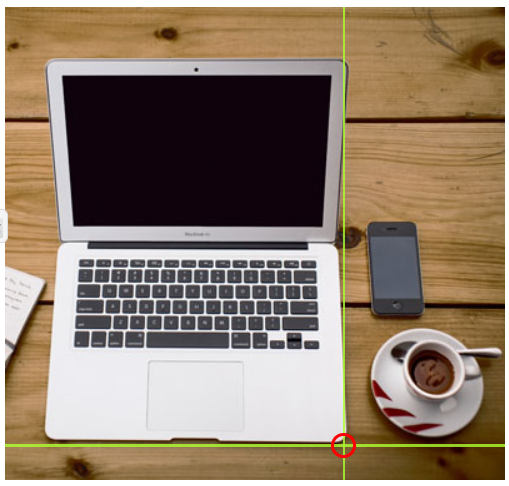
Tọa độ 270, 350 nằm ở 270 điểm ảnh tính từ bên lề trái và 350 điểm ảnh tính từ trên đầu:

Bây giờ bạn đã có đủ dữ kiện để tạo một khu vực hình chữ nhật có thể bấm:
<area shape="rect" coords="34, 44, 270, 350" href="computer.htm"><!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the computer, to go to a new page and read more about the topic:</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
</map>
</body>
</html>
Đây là khu vực trở thành có thể bấm và sẽ gửi người dùng đến trang web computer.htm:
Hình tròn
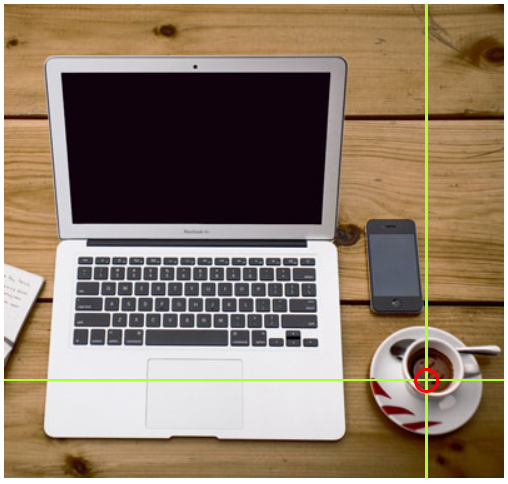
Để thêm một khu vực hình tròn, đầu tiên định vị tọa độ của trung tâm hình tròn:
337, 300

Sau đó xác định bán kính của hình tròn:
44 điểm ảnh

Bây giờ bạn đã có đủ dữ kiện để tạo ra một khu vực hình tròn có thể bấm:
<area shape="circle" coords="337, 300, 44" href="coffee.htm"><!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the cup of coffee to go to a new page and read more about the topic:</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="circle" coords="337,300,44" alt="Cup of coffee" href="coffee.htm">
</map>
</body>
</html>
Đây là khu vực trở nên có thể bấm và gửi người dùng đến trang coffee.htm:
Bản đồ hình ảnh và JavaScript
Một khu vực có thể bấm không nhất thiết phải là một liên kết đến trang khác, nó cũng có thể kích hoạt một hàm JavaScript.
Thêm một sự kiện click trên thành phần <area> để thực thi một hàm JavaScript:
ví dụ
Bạn có thể sử dụng thuộc tính onclick để thực thi một hàm JavaScript khi khu vực được bấm.
<area shape="circle" coords="337,300,44" onclick="myFunction()"><!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the cup of coffee to execute a JavaScript function:</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="circle" coords="337,300,44" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
</body>
</html>
Tóm tắt chương
- Dùng thành phần HTML
<map>để định nghĩa một bản đồ hình ảnh - Sử dụng thành phần HTML
<area>để định nghĩa các khu vực có thể bấm trong bản đồ hình ảnh - Sử dụng thuộc tính
usemapcủa thành phần HTML<img>để trỏ đến một bản đồ hình ảnh
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

