HTML - The Head Element | Thành phần Head trong HTML
Thành phần HTML <head> là hộp chứa cho tất cả cách thành phần thuộc head : <title>, <style>, <meta>, <link>, <script>, và <base>.
Thành phần <head> trong HTML
Thành phần <head> là một hộp chứa cho các siêu dữ liệu (dữ liệu trên dữ liệu) và được đặt giữa thẻ <html> và thẻ <body> .
Siêu dữ liệu(metadata ) HTML là về tài liệu HTML. Siêu dữ liệu không được hiển thị.
Thông thường siêu dữ liệu xác định tiêu đề tài liệu, bộ ký tự, script, và các siêu thông tin khác.
Thành phần <title> trong HTML
Thành phần <title> xác định tiêu đề cho tài liệu, và bắt buộc trong toàn bộ các tài liệu HTML.
Thành phần <title> :
- xác định một tiêu đề trong tab trình duyệt
- cung cấp tiêu đề cho trang khi nó được thêm vào mục yêu thích
- hiển thị một tiêu đề cho trang trong các kết quả của công cụ tìm kiếm
Một tài liệu HTML đơn giản:
ví dụ
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
The content of the document......
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<p>The content of the body element is displayed in the browser window.</p>
<p>The content of the title element is displayed in the browser tab, in favorites and in search engine results.</p>
</body>
</html>
Thành phần <style> trong HTML
Thành phần <style> được sử dụng để xác định phong cách của thông tin cho một trang HTML duy nhất:
ví dụ
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Thành phần <link>trong HTML
Thành phần <link> được sử dụng để liên cách dải phong cách bên ngoài:
ví dụ
<link rel="stylesheet" href="mystyle.css"><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Tip: Để học thêm về CSS, ghé thăm hướng dẫn về CSS.
Thành phần <meta>trong HTML
Thành phần <meta> được sử dụng để xác định bộ ký tự nào được sử dụng, tiêu đề trang, từ khóa, tác giả, và các siêu dữ liệu khác.
Siêu dữ liệu được sử dụng bởi các trình duyệt (cách hiển thị nội dung), bằng các công cụ tìm kiếm (các từ khóa), và các dịch vụ web khác.
Định nghĩa bộ kí tự hãy dùng:
<meta charset="UTF-8">
Định nghĩa một tiêu đề cho trang web của bạn:
<meta name="description" content="Free Web tutorials">
Định nghĩa các từ khóa cho các công cụ tìm kiếm:
<meta name="keywords" content="HTML, CSS, XML, JavaScript">
Định nghĩa tác giả của một trang:
<meta name="author" content="John Doe">
Làm mới một trang mỗi 30 giây:
<meta http-equiv="refresh" content="30">
Ví dụ của các thẻ <meta> :
ví dụ
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="John Doe">
</head>
<body>
<p>All meta information goes before the body.</p>
</body>
</html>
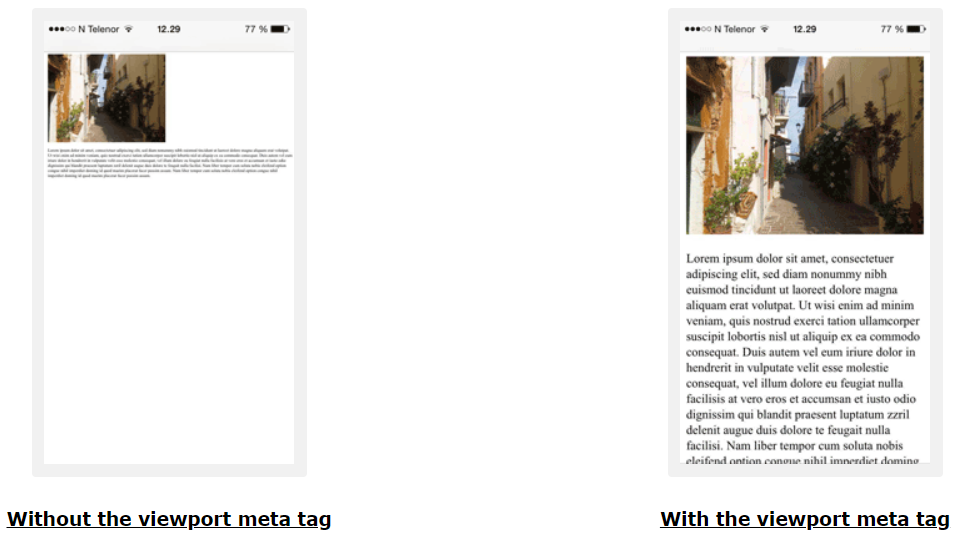
Cài đặt khung nhìn
Trong HTML, có một phương thức cho phép các người thiết kế kiểm soát khung nhìn, qua thẻ <meta> .
Khung nhìn là khu vực hiển thị của người dùng trên một trang web. Nó khác nhau trên mỗi thiết bị, và sẽ nhỏ hơn trên điện thoại so với một màn hình máy tính.
Bạn nên bao gồm thành phần khung nhìn <meta> trong tất cả các trang web của bạn:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Một thành phần khung nhìn <meta> hướng dẫn trình duyệt về cách kiểm soát kích thước và tỉ lệ của trang.
Phần width=device-width đặt chiều rộng của trang theo chiều rộng của màn hình thiết bị (điều này sẽ khác nhau phụ thuộc vào thiết bị).
Phần initial-scale=1.0 đặt mức thu phòng ban đầu khi trang được tải lần đầu bởi trình duyệt.
Đây là một ví dụ của một trang web mà không có thẻ meta, và cùng một trang web với thẻ <meta> :

Thành phần <script>trong HTML
Thành phần <script> được sử dụng để định nghĩa JavaScript phía người dùng.
Đoạn JavaScript sau viết "Hello JavaScript!" vào một thành phần HTML với id="demo":
ví dụ
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script><!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>Tip: Để học toàn bộ về JavaScript, hãy xem hướng dẫn về JavaScript .
Thành phần <base>trong HTML
Thành phần <base> xác địch URL cơ sở và mục tiêu cơ sở cho tất cả các URL tương đối trong một trang:
Các thành phần head
| Thẻ | Mô tả |
|---|---|
| <head> | Xác định thông tin về tài liệu |
| <title> | Xác định tiêu đề của một tài liệu |
| <base> | Xác định một địa chỉ mặc định hoặc một mục tiêu mặc định cho tất cả các đường dẫn trên một trang |
| <link> | Xác định mối quan hệ giữa một tài liệu và một tài nguyên bên ngoài |
| <meta> | Xác định siêu dữ liệu về một tài liệu HTML |
| <script> | Xác định một script phía người dùng |
| <style> | Xác định phong cách của thông tin cho một tài liệu |
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

