Trình biên tập HTML
Viết HTML sử dụng NotePad hoặc TextEdit
Các trang Web có thể được tạo ra và chỉnh sửa sử dụng những trình biên tập HTML chuyên nghiệp .
Tuy nhiên , trong bài viết lần này , để học về HTML , chúng tôi xin giới thiệu một trình biên tập đơn giản như Notepad ( PC ) và TextEdit ( Mac ) .
Hãy tuân theo các bước dưới đây để tạo trang Web đầu tiên của bạn với Notepad và TextEdit
Step 0 : Mở trình biên tập HTML
Mở Notepad ( PC )
Đối với Windows 8 ( hoặc về sau ) :
Mở Start Screen ( biểu tượng window tại góc trái màn hình của bạn ) . Gõ Notepad
Đối với Windows 7
Chọn Start > Programs > Accessories > Notepad
Mở TextEdit ( Mac )
Chọn Finder > Applications > TextEdit
Thay đổi một số tính năng để ứng dụng có thể lưu file một cách an toàn . Chọn Preferences > Format > chọn "Plain Text"
Sau đó , ngay bên dưới ô " Open and Save " , tick ô có ghi " Display HTML files as HTML code instead of formatted text . " và mở một trình duyệt mới để chạy code .
Step 1 : Viết code
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Step 2 : Lưu trang HTML

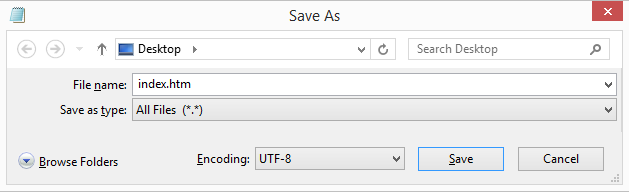
Lưu file của bạn trên máy tính của bạn . Chọn File > Save as trên thanh công cụ của Notepad
Đặt tên của file là " index.htm " và đặt mã hóa ( Encoding ) là UTF-8
Chú ý : .htm và .html là giống nhau và sử dụng thế nào là tùy thuộc vào bạn
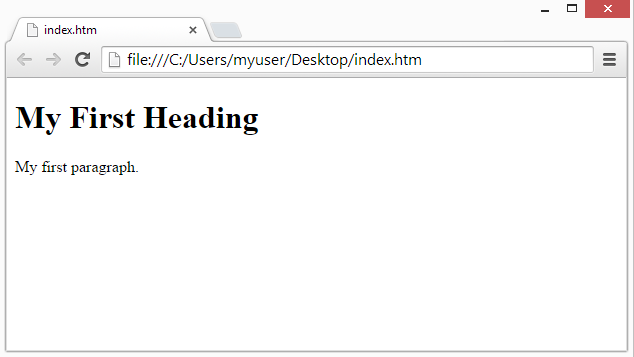
Step 3 : Hiển thị HTML lên trên trình duyệt

Mở tài liệu HTML với trình duyệt yêu thích của bạn ( double - click file HTML hoặc chuột phải và chọn "Open with" )
Tags:
Phản hồi từ học viên
5
(Dựa trên đánh giá ngày hôm nay)

